editor配置上传图片到七牛云服务器
本文共 1426 字,大约阅读时间需要 4 分钟。
本文关于自定义七牛插件用于
editor.md上传图片到七牛云
一、效果展示
二、开发一个上传七牛云的插件
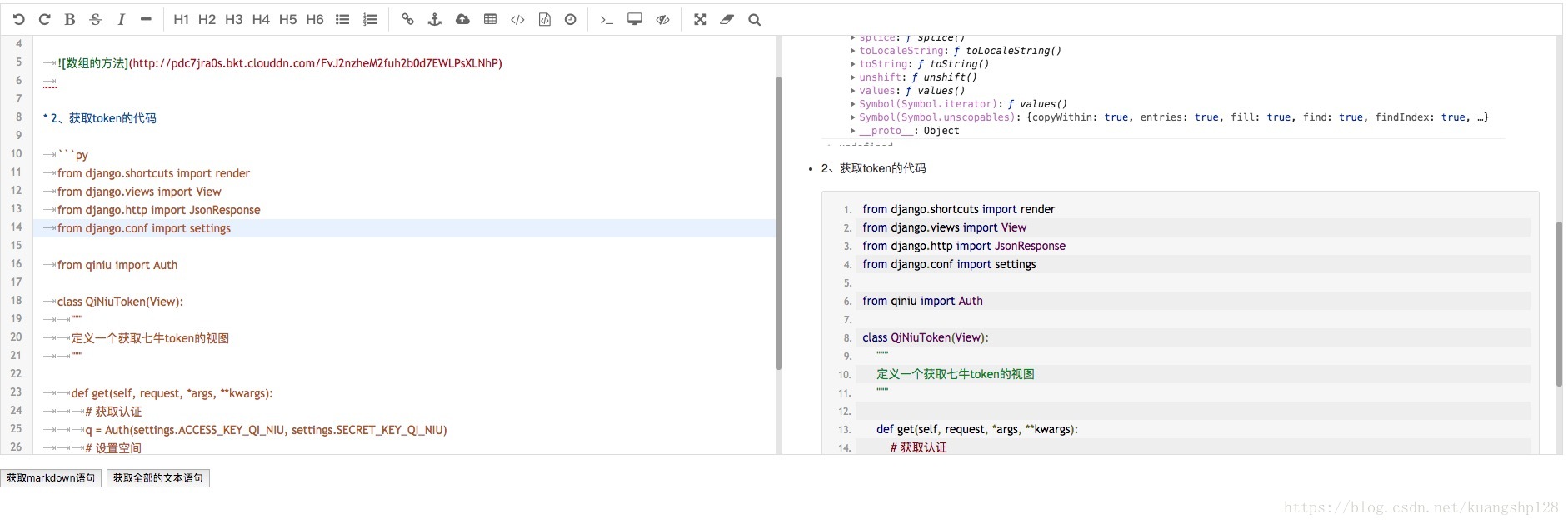
- 1、,我也是从上面拷贝代码修改
- 2、关于七牛云的使用,
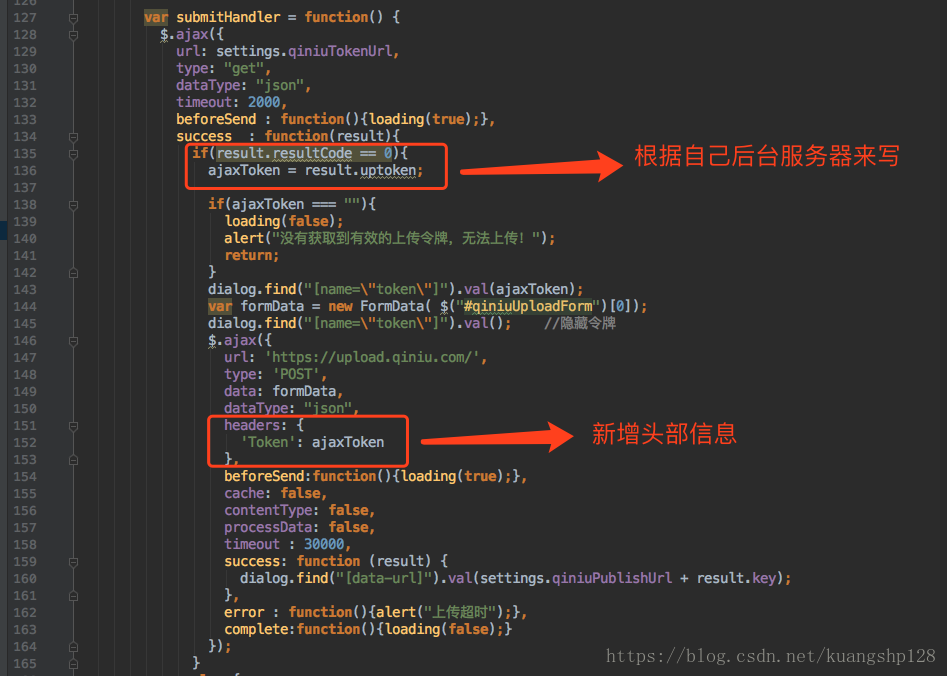
3、修改第一点中拷贝的插件代码
4、关于上传的地址
三、使用
1、静态页面
Document 2、引入插件包
3、脚本的书写
var editor = editormd("editormd", { width: "100%", height: 540, syncScrolling: "single", path: "./lib/", imageUpload: true, imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"], saveHTMLToTextarea: true, // previewTheme: "dark", // 主题 toolbarIcons: function () { return [ "undo", "redo", "bold", "del", "italic", "hr", "|", "h1", "h2", "h3", "h4", "h5", "h6", "list-ul", "list-ol", "|", "link", "reference-link", "qiniu", "table", "code", "code-block", "datetime", "|", "goto-line", "preview", "watch", "|", "fullscreen", "clear", "search"]; }, //配置七牛上传插件 toolbarIconsClass: { qiniu: "fa-cloud-upload" }, toolbarHandlers: { qiniu: function (cm, icon, cursor, selection) { this.imageDialogQiniu(); } }, qiniuTokenUrl: "http://127.0.0.1:9000/token/", //本地服务器获取七牛token的url qiniuPublishUrl: "http://pdc7jra0s.bkt.clouddn.com/" //远程七牛服务器个人发布地址 }); // 点击的时候获取全部的markdown $('#btn').on('click', function () { console.log(editor.getMarkdown()) }); // 获取全部的文本 $('#btn1').on('click', function () { console.log(editor.getHTML()) })
四、
你可能感兴趣的文章
MTCNN 人脸检测
查看>>
MyEcplise中SpringBoot怎样定制启动banner?
查看>>
MyPython
查看>>
MTD技术介绍
查看>>
mysql
查看>>
MTK Android 如何获取系统权限
查看>>
MySQL - 4种基本索引、聚簇索引和非聚索引、索引失效情况、SQL 优化
查看>>
MySQL - ERROR 1406
查看>>
mysql - 视图
查看>>
MySQL - 解读MySQL事务与锁机制
查看>>
mysql 1264_关于mysql 出现 1264 Out of range value for column 错误的解决办法
查看>>
mysql 1593_Linux高可用(HA)之MySQL主从复制中出现1593错误码的低级错误
查看>>
mysql ansi nulls_SET ANSI_NULLS ON SET QUOTED_IDENTIFIER ON 什么意思
查看>>
MySQL Binlog 日志监听与 Spring 集成实战
查看>>
Mysql Can't connect to MySQL server
查看>>
mysql case when 乱码_Mysql CASE WHEN 用法
查看>>
Multicast1
查看>>
MySQL Cluster 7.0.36 发布
查看>>
Multimodal Unsupervised Image-to-Image Translation多通道无监督图像翻译
查看>>
multipart/form-data与application/octet-stream的区别、application/x-www-form-urlencoded
查看>>